Hướng xây dựng một Side Menu trong Android
Như mình đã giới thiệu các bạn qua một số menu thông dụng cơ bản trong android ở bài OptionMenu , thì giờ mình xin tiếp tục hướng dẫn các bạn cách để xây dựng một Side Menu . Hoặc là để có những hiệu ứng đẹp hơn thì mình sẽ hướng dẫn các bạn xây dựng menu phối hợp với Navigation Drawer trong android. Các bạn nên tránh nhầm lần giữa Side Menu với Navigation Drawer và SlidingPanelLayout . Tí mình sẽ cho các bạn xem hình để so sánh giữa Side Menu với Navigation Drawer và SlidingPanelLatou .
Trước khi xây dựng thì mình xin giới thiệu lại cho các bạn về hình ảnh các Side Menu.
Part I : SideMenu

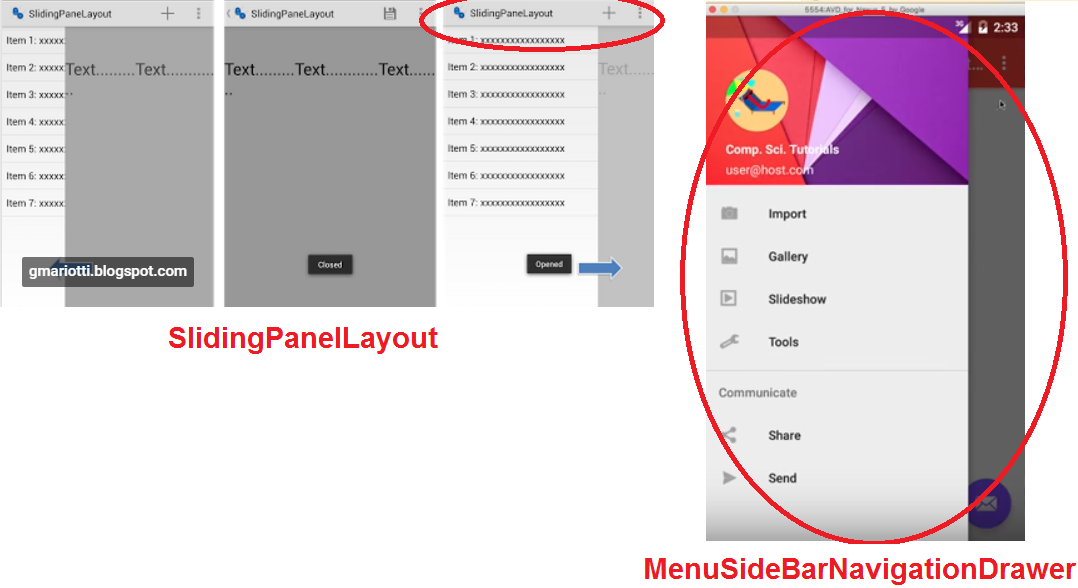
So sánh sự khác nhau giữa Sliding Menu NavigationDrawer với SlidingPanelLayout

Như trên hình các bạn có thể thấy :
- SlidingPanelLayout : Trên ActionBar vẫn giữ và layout có thể giãn nỡ bất kỳ
- Sliding Menu NavigationDrawer : phụ thuộc vào kích cỡ màn hình và chèn lên trên cả ActionBar của layout dưới.
Part 2 : Xây dựng một side menu với NavigationDrawer
Bước Chuẩn bị :
Trước khi xây dựng thì các bạn cần chuẩn bị 1 số Material sau .
Vào gradle app thêm một
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'de.hdodenhof:circleimageview:2.1.0'
compile 'com.android.support:design:23.1.0'
compile 'com.android.support:support-v4:23.1.0'
Đây để giúp các bạn compile thêm thư viện để chỉnh ảnh về hình tròn .
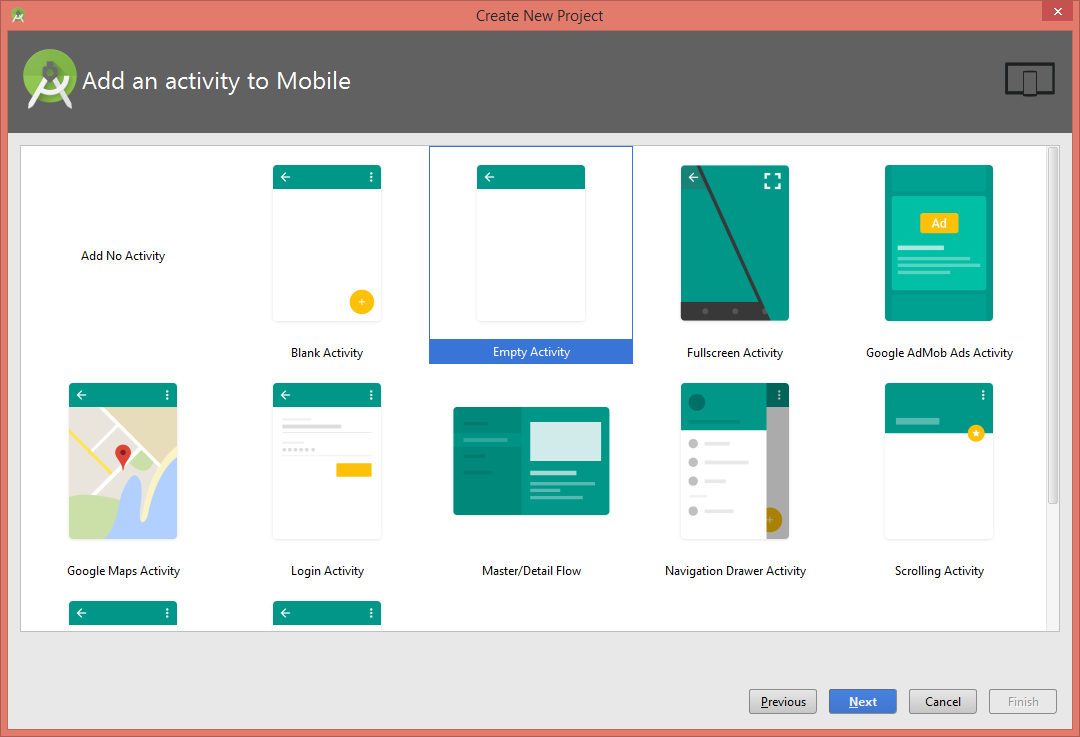
Các bạn tạo project và chọn Empty Activity

Sau đó các bạn tạo 1 layout để chứa tất cả các thuộc tính trong nav , mình sẽ tạo layout mới tên là nav_main.xml
Trước tiên các bạn sửa lại 1 tí RelativeLayout mặc định của Project các bạn vừa tạo
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="250dp"
>
</RelativeLayout>
Trong Layout các bạn tạo cho mình 2 thuộc tính TextView để hiển thị USERNAME và EMAIL
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Vũ Trần"
android:textStyle="bold"
android:paddingTop="20dp"
android:id="@+id/name"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_below="@+id/profile_img"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="[email protected]"
android:paddingTop="20dp"
android:id="@+id/email"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_below="@+id/name"/>
Sau đó các bạn thêm vào một CircleView ( CircleView này mình lấy được là nhờ material lúc đầu mình add vào dependencies ấy ^^ )
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:id="@+id/profile_img"
android:layout_marginLeft="24dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginStart="20dp"
android:layout_centerVertical="true"
/>

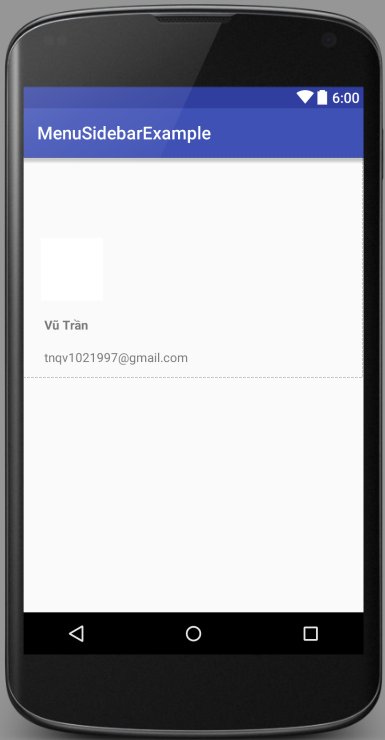
Các bạn sẽ có được 1 layout như vậy .
Nền và ảnh xấu lắm phải không ? ^_^ , giờ mình sẽ thêm 1 tí xíu cho nó đẹp hơn .
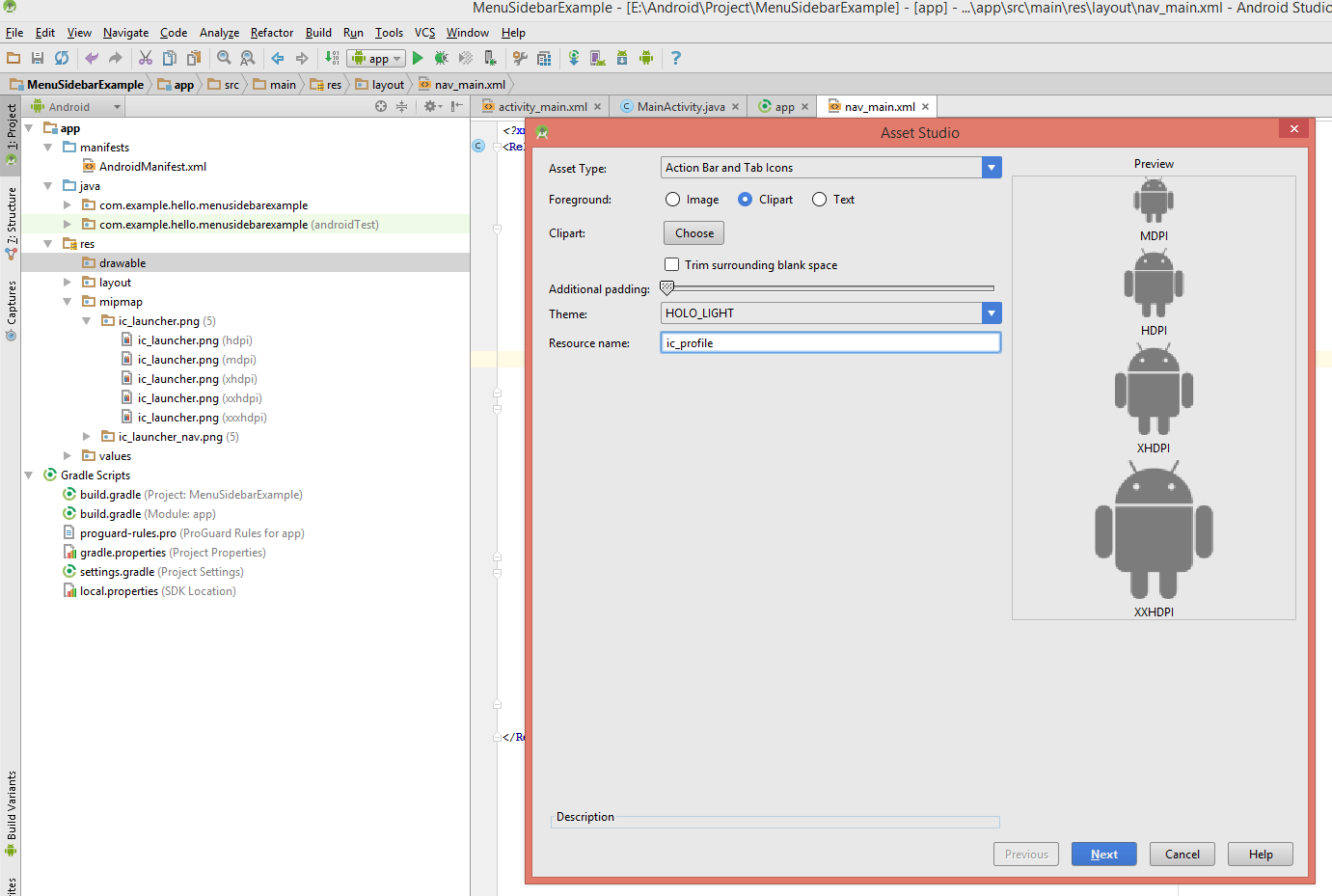
Các bạn nút phải vào drawable và chọn New > Image Assets
 Do là mình chọn mặc định nên chọn cái này , nếu các bạn thích các bạn có thể click qua Image để chọn hình profile mình muốn nhé !
Do là mình chọn mặc định nên chọn cái này , nếu các bạn thích các bạn có thể click qua Image để chọn hình profile mình muốn nhé !
Sau khi có được hình các bạn thêm 2 thuộc tính
android:background="#abc123"
android:src="@drawable/ic_profile"
Vào trong CircleImage của các bạn
Nhớ là hình các bạn import từ ngoài và resource > drawable thì phải ghi đúng với cái tên import của mình nhé .
Sau đó mình import 1 hình background từ ngoài vào .
À quên nữa , mình sẽ chỉ các bạn 1 tool để có thể import 1 cách nhanh chóng hình background từ ngoài vào : Đó là IntelliJ
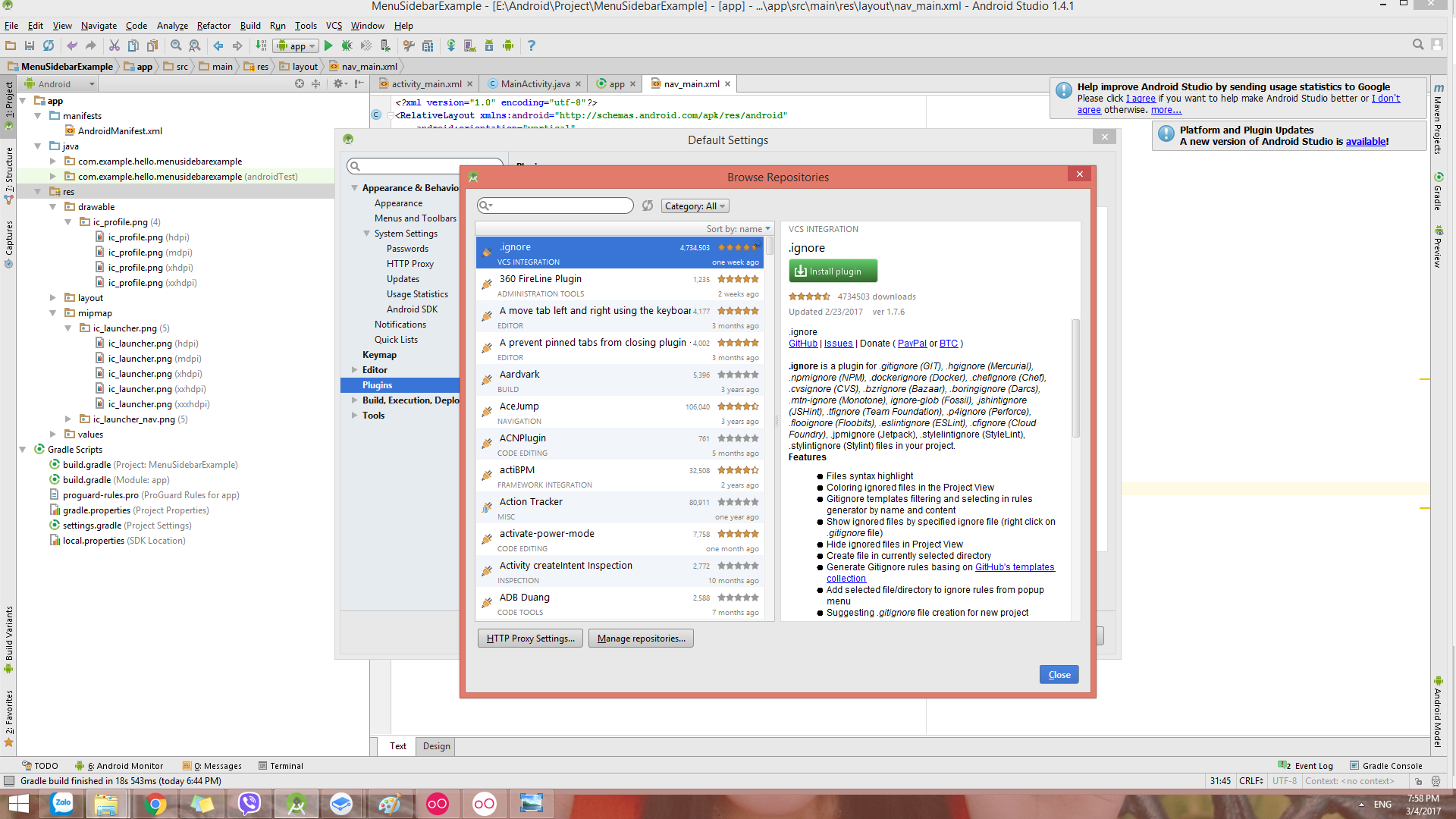
Các bạn vào Tools -> android -> SDK Manager - > Plugin -> Browses Repositories
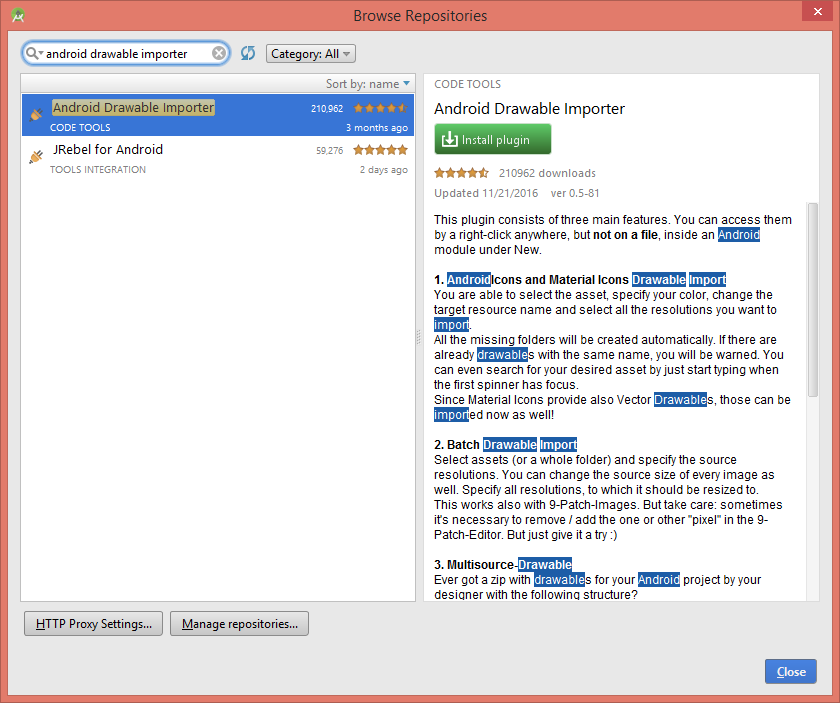
 Các bạn ghi Android Drawable Importer
Các bạn ghi Android Drawable Importer
 Và Install Plugin
Và Install Plugin
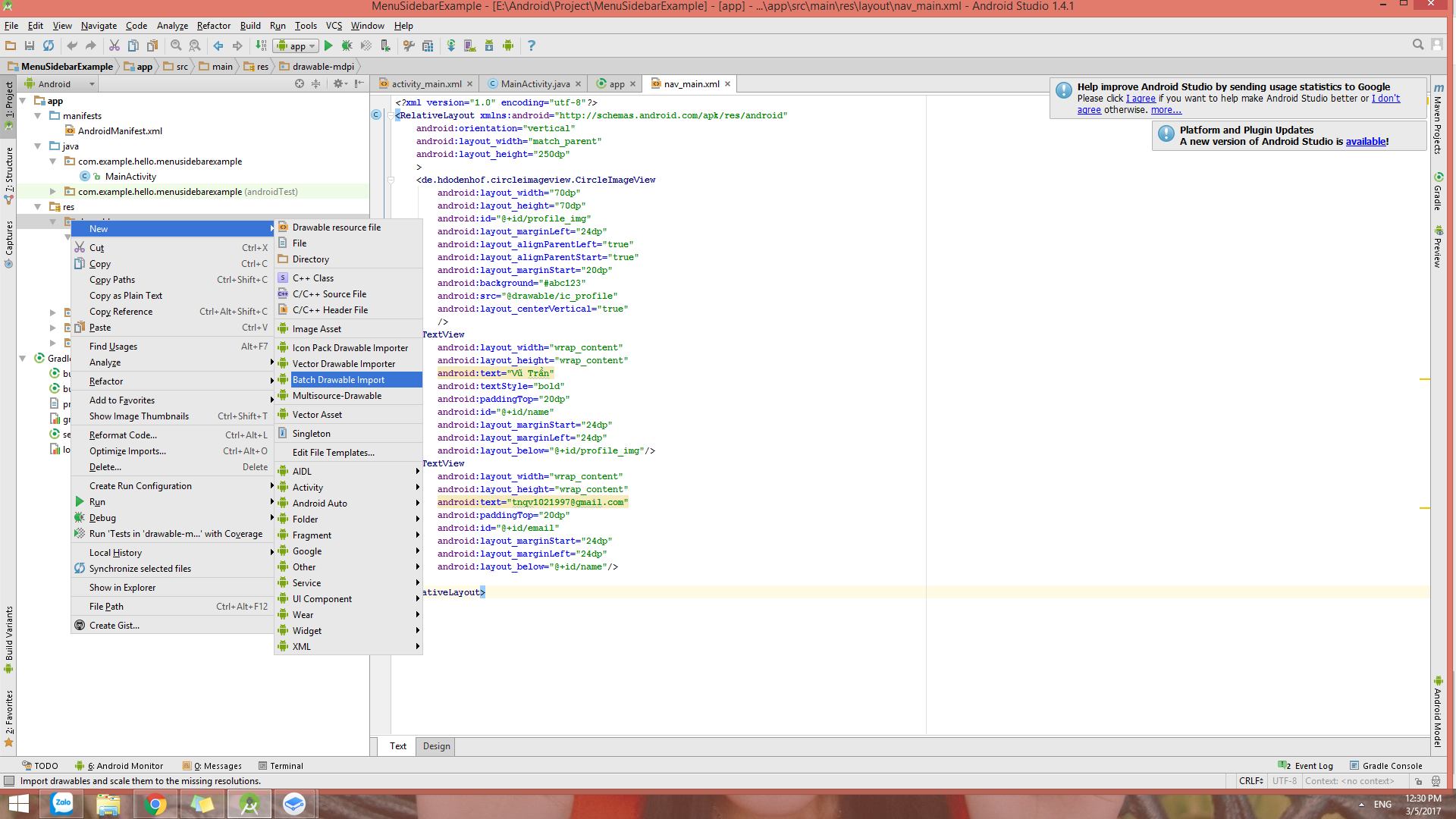
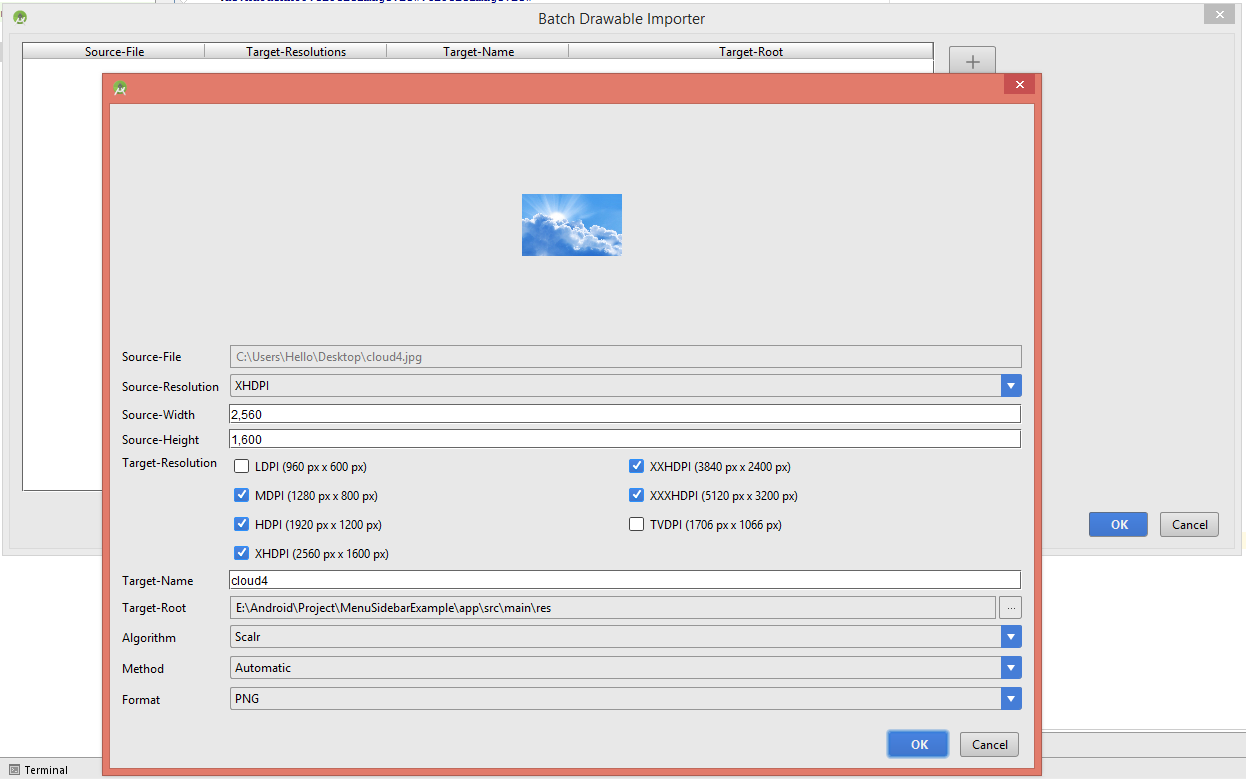
Sau khi install Plugin bạn sẽ có được thêm các menu như hình dưới , các bạn chọnc Batch Drawable Import nhé
 Các bạn chọn như hình
Các bạn chọn như hình

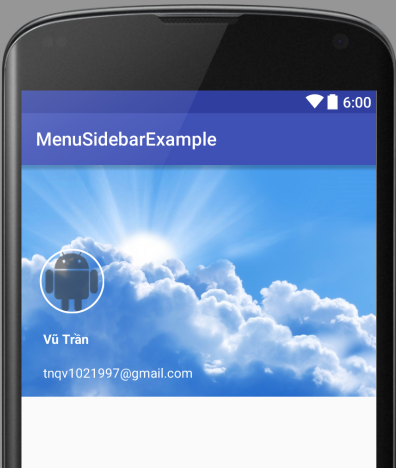
Sau đó hình sẽ có trong drawable của các bạn
Rồi các bạn set background layout cho cái Relative Layout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@drawable/cloud4"
>
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/ic_profile"
android:id="@+id/profile_img"
android:layout_marginLeft="24dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginStart="20dp"
android:layout_centerVertical="true"
app:civ_border_width="2dp"
app:civ_border_color="#FFFFFF"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Vũ Trần"
android:textStyle="bold"
android:paddingTop="20dp"
android:id="@+id/name"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:textColor="#FFFFFF"
android:layout_below="@+id/profile_img"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="[email protected]"
android:paddingTop="20dp"
android:id="@+id/email"
android:textColor="#FFFFFF"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_below="@+id/name"/>
</RelativeLayout>

Nhìn vậy ok rồi , ta tiếp tục
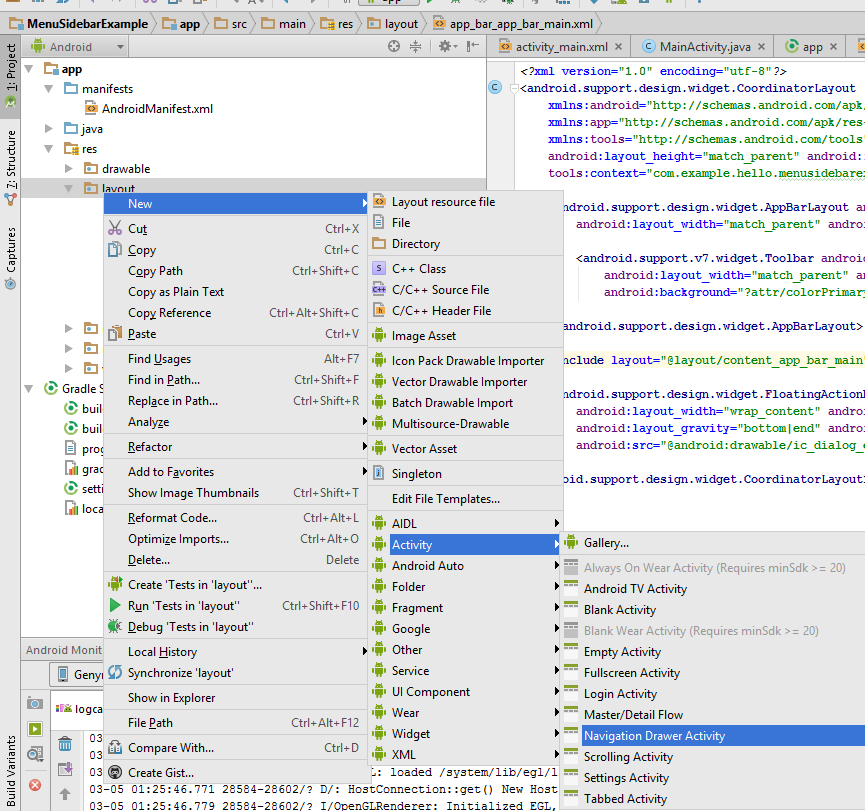
Các bạn nhấn nút phải vào tạo

Sau khi các bạn tạo activity này thì Android nó sẽ tạo cho các bạn mặc định những thuộc tính sau :

Đây chính là Navigation Drawer activity mặc định mà android cung cấp cho các bạn .

**Ngoài lề : Các bạn nhớ chú ý là khi tạo mới một Navigation Drawer thì trong android manifest của các bạn phải để navigation drawer activity là noActionBar nhé . Còn các bạn chưa biết cách tạo một activity ko có action bar thì xem lại bài hướng dẫn loại bỏ Action Bar trong Activity nha
<activity
android:name=".app_bar_main"
android:label="@string/title_activity_app_bar_main"
android:theme="@style/AppTheme.NoActionBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Nhưng giờ mình muốn edit nó lại theo của mình .

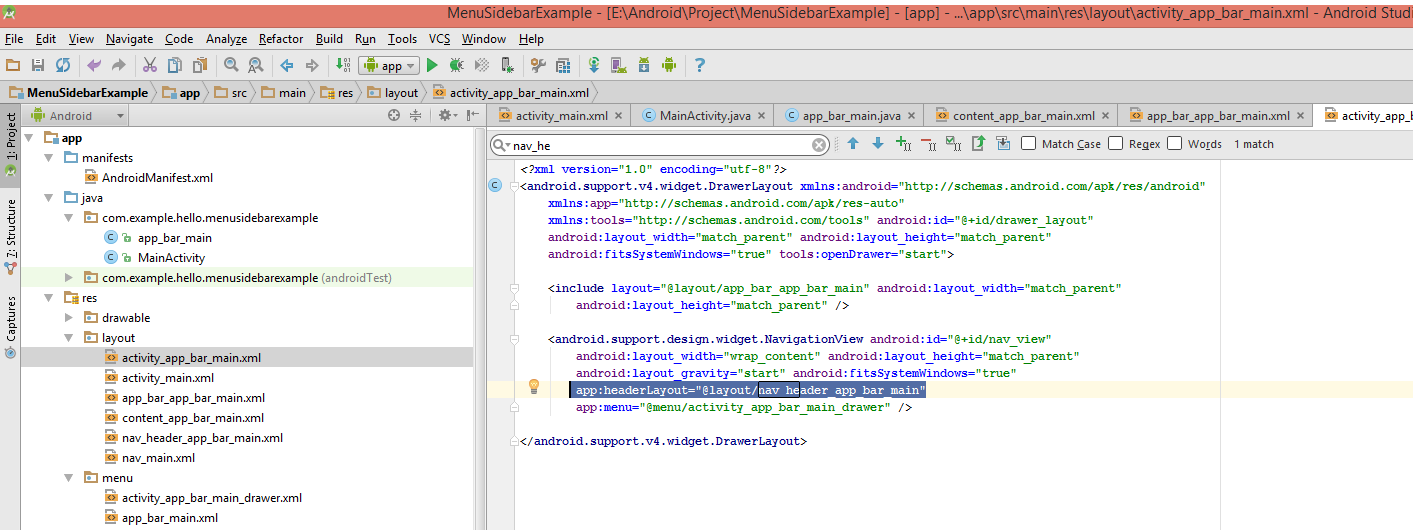
nav_header_bar_main này chính là của android , giờ mình sữa lại thành nav_main nảy mình vừa tạo ở trên
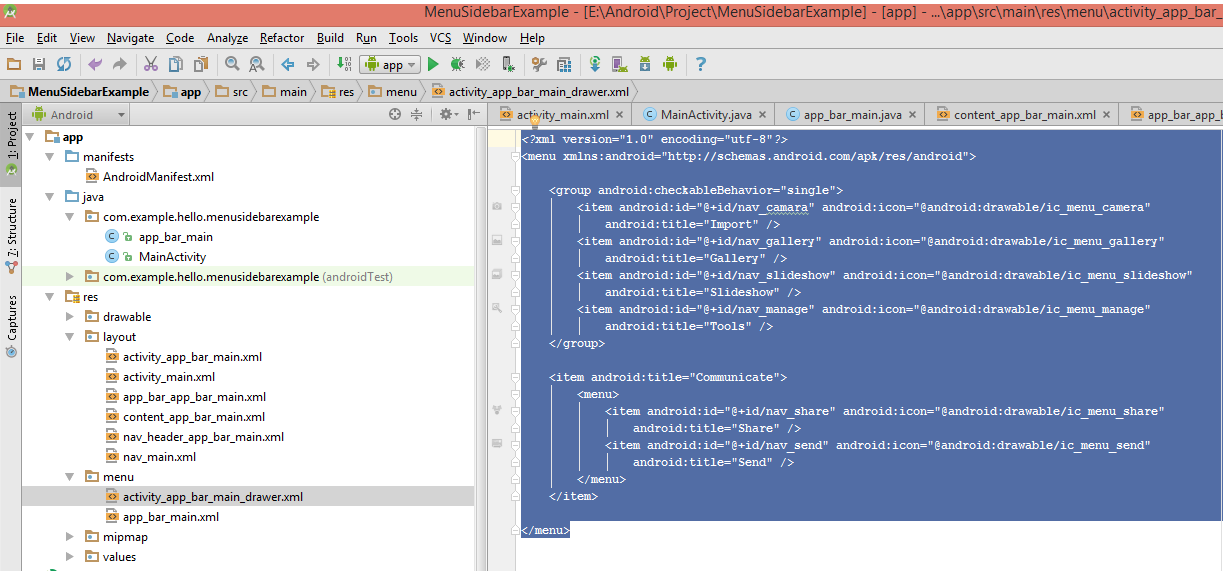
Sau đó các bạn vào thư mục menu và mở activity app_bar_main_drawer.xml

Đây là nơi các bạn sẽ chỉnh menu tương ứng cho Navigation Drawer của các bạn .
Các bạn để ý , thẻ <group> chính là những menu mà các bạn muốn group lại , và mỗi menu các bạn nhớ chú ý ID để chúng ta có thể chỉnh hành động tương ứng cho nó nhé .
Hoặc các bạn cũng có thể group một menu lại thành 1 bằng thẻ item và cho thêm android:title="{tên group các bạn muốn đặt}"
Icon menu thì các bạn có thể dùng thư viên android cung cấp sẵn hay tự import vào nha .
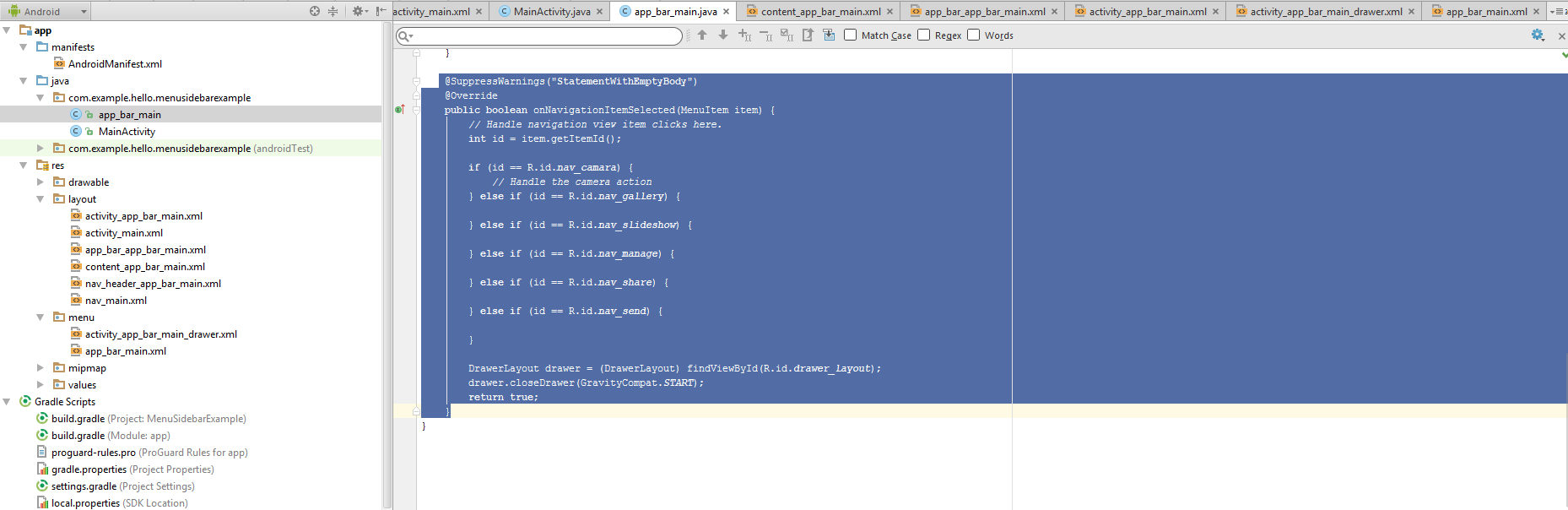
Sau khi các bạn edit menu theo ý các bạn rồi thì chúng ta sang app_bar_main.java

Đây chính là nơi các bạn đặt action theo từng side menu tương ứng .
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_camara) {
// Handle the camera action
Toast.makeText(getApplicationContext(),"Camera Side menu Clicked",Toast.LENGTH_LONG).show();
} else if (id == R.id.nav_gallery) {
Toast.makeText(getApplicationContext(),"Gallery Side menu Clicked",Toast.LENGTH_LONG).show();
} else if (id == R.id.nav_slideshow) {
Toast.makeText(getApplicationContext(),"Slideshow Side menu Clicked",Toast.LENGTH_LONG).show();
} else if (id == R.id.nav_manage) {
Toast.makeText(getApplicationContext(),"Manage Side menu Clicked",Toast.LENGTH_LONG).show();
} else if (id == R.id.nav_share) {
Toast.makeText(getApplicationContext(),"Share Side menu Clicked",Toast.LENGTH_LONG).show();
} else if (id == R.id.nav_send) {
Toast.makeText(getApplicationContext(),"Send Side menu Clicked",Toast.LENGTH_LONG).show();
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
Mình sẽ cho một hành động Toast đơn giản theo menu của mình nhé .
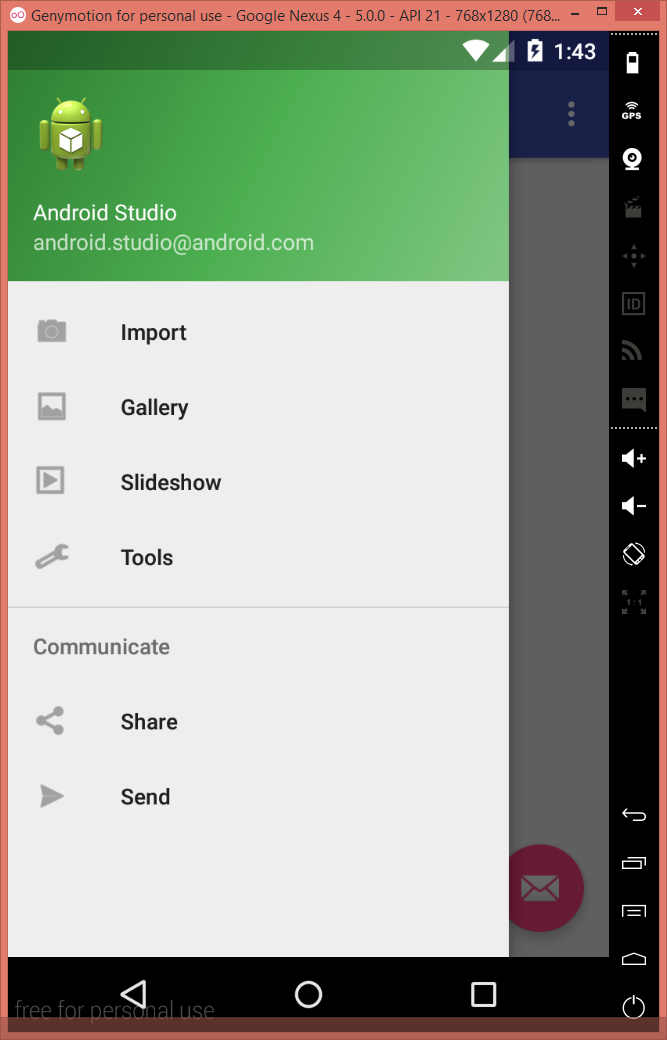
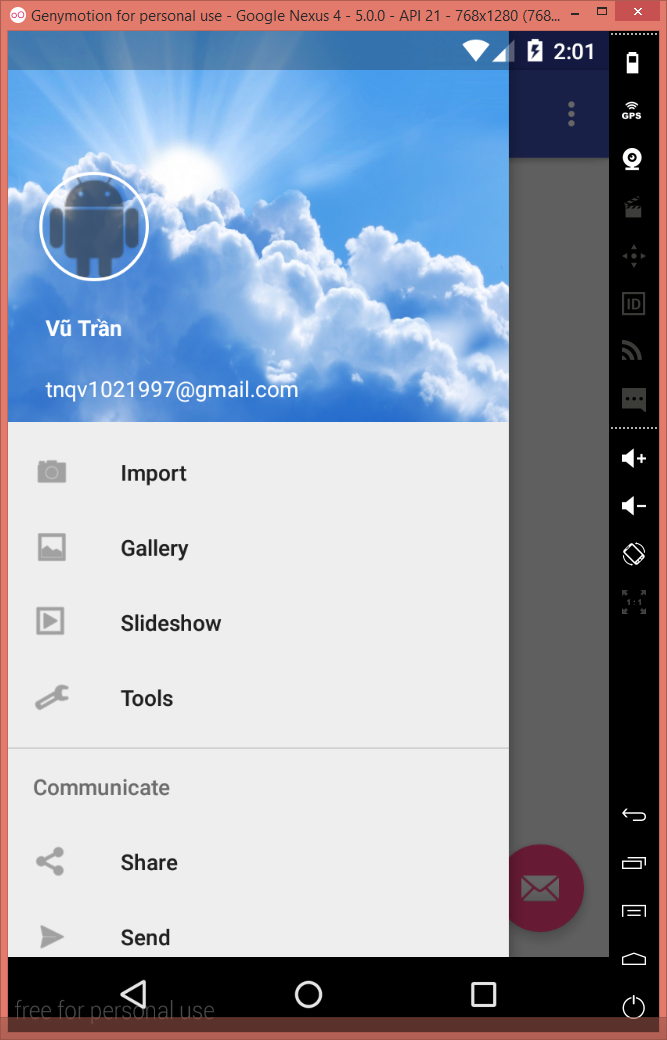
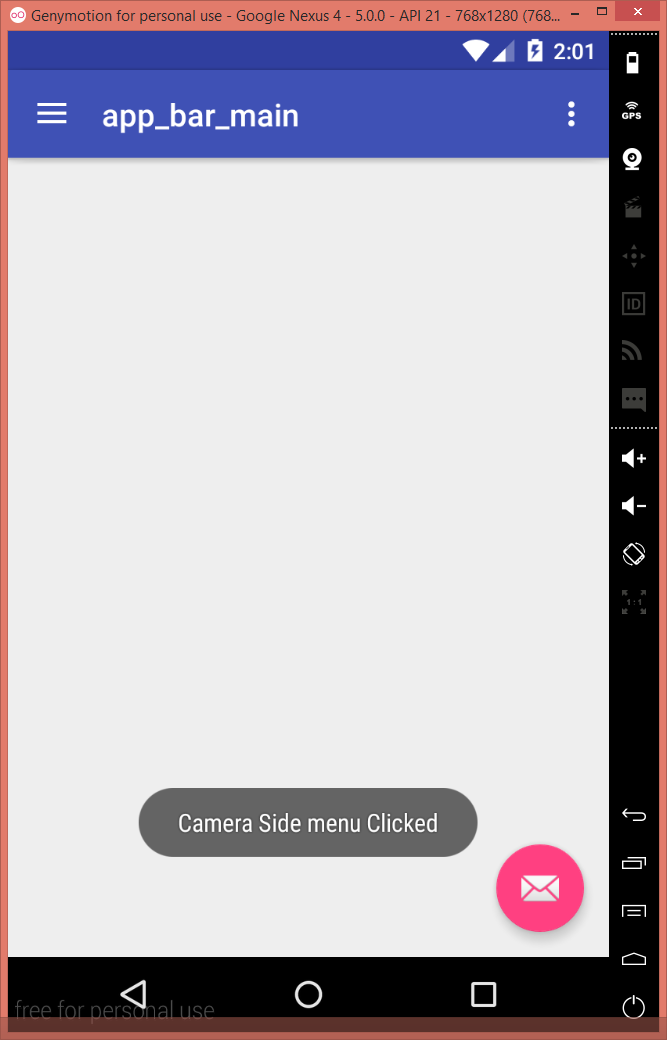
Và mình bắt đầu chạy thử :


Vậy là xong một Navigation Drawer đơn giản rồi đấy ^_^ . Mình chúc các bạn có thể tạo thành công
VuTNQ ^_^