Chào mừng các bạn đến với series mẹo vặt trong swift cùng Tuan Nguyen
* Tuần này mình sẽ hướng dẫn các bạn tạo loadingscreen với thư viện JGProgressHUD

I.Cài đặt JGProgressHUD
Đầu tiên chúng ta cần thêm pod 'JGProgressHUD' vào pod file của chúng ta
Sau đó mở terminal lên cd đến thư mục chứ project của mình và install pod file bằng lệnhpod install
bạn nào chưa biết cách cài đặt cocoa pod và install pod file có thể xem lại bài hướng dẫn cài đặt firebase của mình để biết có biết thêm.
Sau khi hoàn thành cài đặt chúng ta sẽ làm việc trên file.xworkspace và đã có thể sử dụng được JGProgressHUD.
II.Import vào project
Tại file quản trị cần sử dụng project chúng taimport JGProgressHUD
Giờ chúng ta đã có thể sử dụng tính năng của thư viện này.
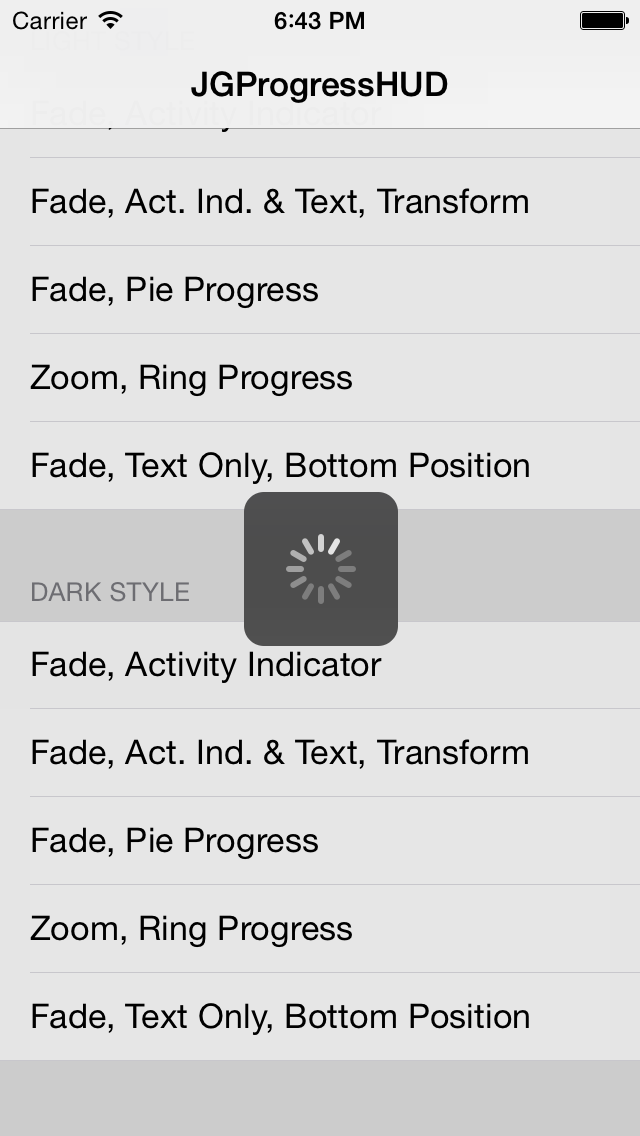
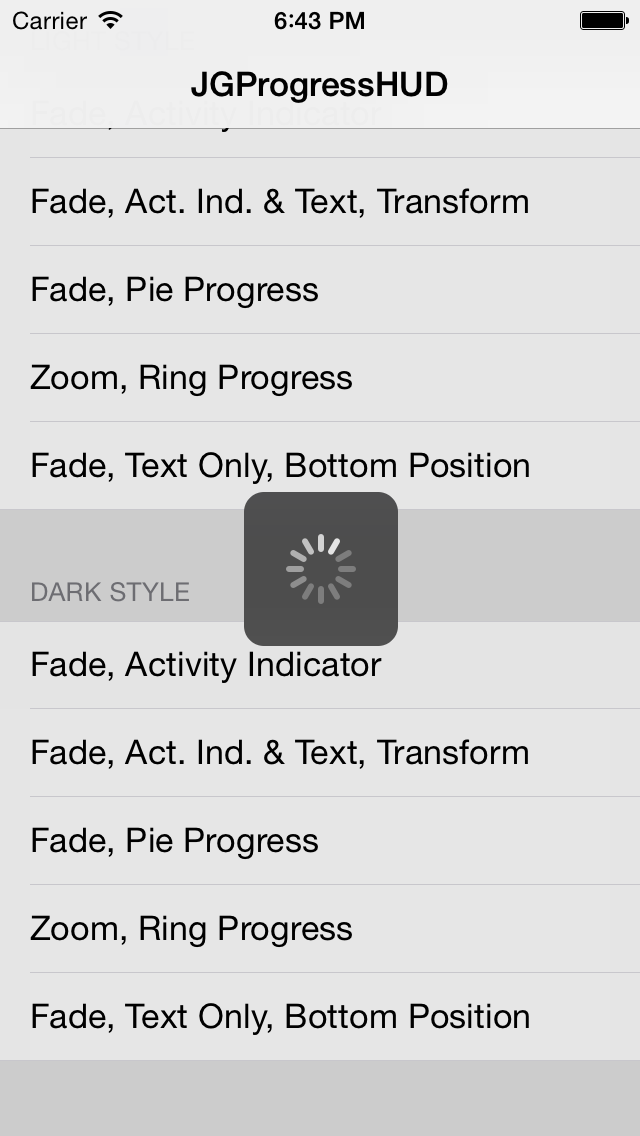
1. Hiển thị loading
Đầu tiên mình sẽ giới thiệu cho các bạn hiện màn hình loading.
- Đầu tiên chúng ta cần khai báo biến HUD
var HUD = JGProgressHUD(style: .dark)
- ở đây mình khai báo biến HUD = JGProgressHUD và khi hiển thị lên nó có cáh hiển thị là kiểu .dark ngoài ra chỗ style bạn có thể thay đổi bằng cách
.lightor.extraLight - Sau đó chúng ta sẽ cho hiển thị HUD này lên ở nới chúng ta cần bắt đầu loading bằng hàm
HUD?.show(in: self.view)
Ví dụ: ở đây mình sẽ tạo 1 button có tên là Start loading, mình sẽ cho nó hiện loading khi bấm vào
import UIKit
import JGProgressHUD
class ViewController: UIViewController {
var HUD = JGProgressHUD(style: .light)
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func startButton(_ sender: Any) {
HUD?.show(in: self.view)
HUD?.dismiss(afterDelay: 5)
// HUD?.dismiss(afterDelay: 5)
}
}

Khi loading hiện lên các bạn sẽ ko thể tương tác với màn hình được nữa vì vậy để dismiss các bạn viết hàm tại nơi kết thúc việc loading
HUD?.dismiss()
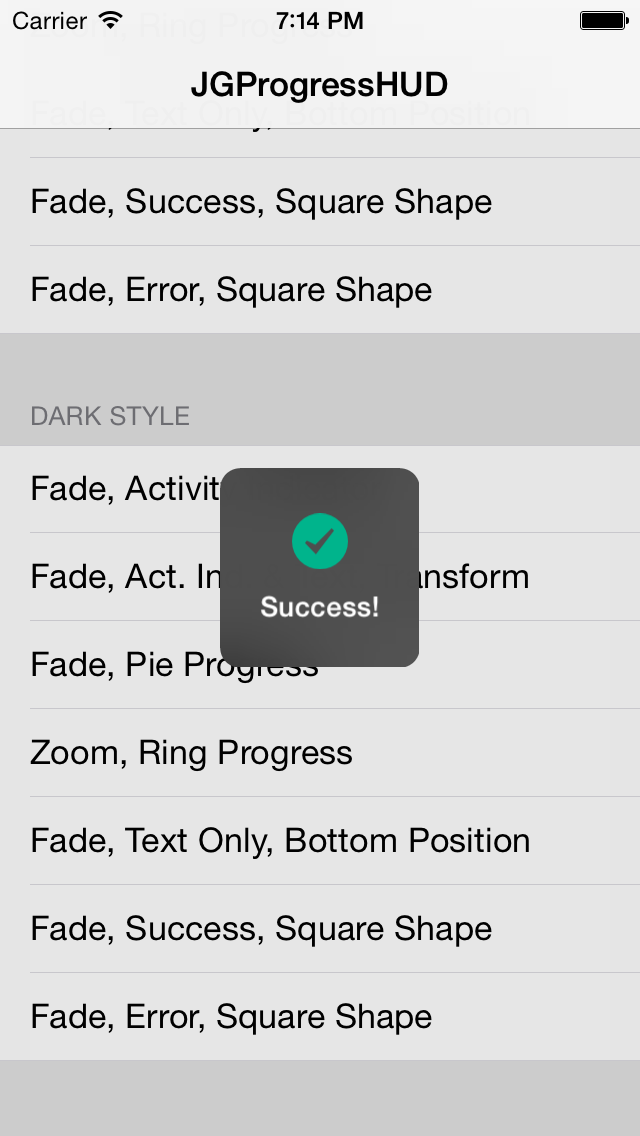
2.Hiển thị thông báo
- Ngoài ra thì thư viện này còn cho chúng ta 1 số tuỳ chỉnh khác như: hiện thông báo, hiện ảnh tuỳ chỉnh, v.v
Ví dụ: ở đây mình sẽ tạo 1 thông báo lỗi bằng JGProgressHUD. Mình sẽ sử dụng lại biến HUD khai báo ở trên và sử dụng hàm
HUD?.textLabel?.text = "Error"
HUD?.indicatorView = JGProgressHUDErrorIndicatorView()
HUD?.show(in: self.view)
HUD?.dismiss(afterDelay: 5)
lúc này thông báo lỗi sẽ hiện ra và tắt đi sau 5s

Tương tự bạn có thể thay thế HUD?.indicatorView = JGProgressHUDSuccessIndicatorView() để hiện thông báo success và thay thế HUD?.textLabel?.text = "Success" để thay đổi textlable cho nó.

3. Một số hiển thị khác
- Đồng thơi bạn cũng có thể hiển thị hình ảnh bằng hàm
var HUD = JGProgressHUD(style: JGProgressHUDStyleDark)
HUD.indicatorView = JGProgressHUDImageIndicatorView(image: UIImage(named: "my_image.png"))
HUD.show(in: self.view)
HUD.dismiss(afterDelay: 3.0)
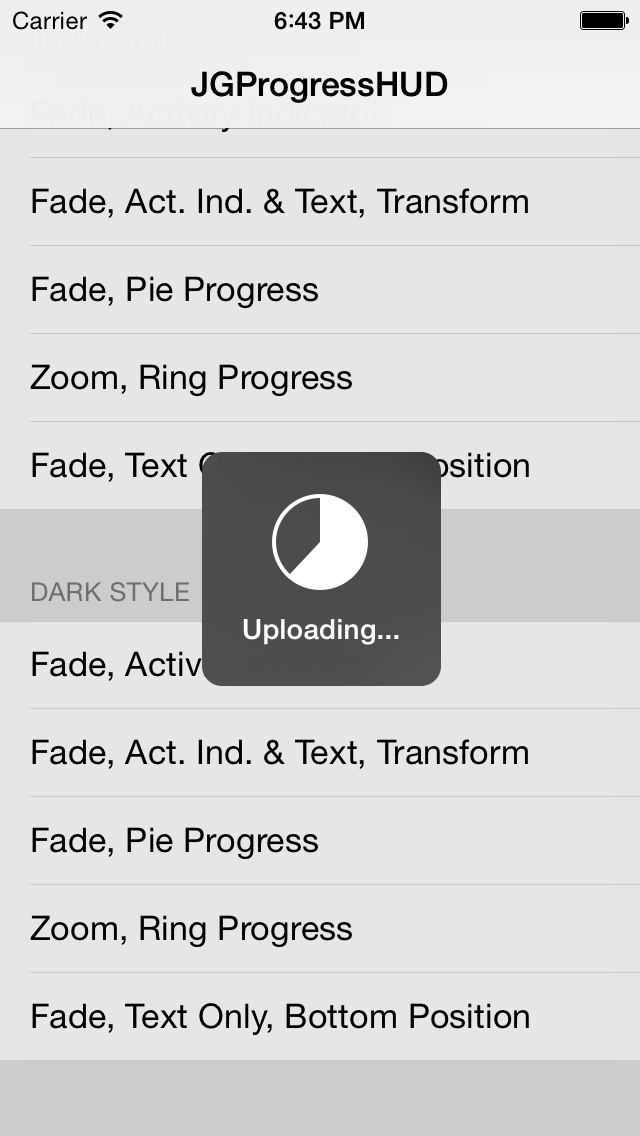
- Thêm vào đó bạn có thể sử dụng tính năng rất hay là determinate progress

Cách sử dụng khá phức tạp đầu tiên bạn cần đặt hàm này có giá trị chạy từ 0.0 - 1.0 vì vậy nơi bắt đầu chạy chúng ta cần setprogress về 0.0
- Đầu tiên tại điểm bắt đầu hiện loading screen bạn viết hàm
HUD.indicatorView = JGProgressHUDPieIndicatorView(hudStyle: (HUD.style))
HUD.indicatorView.setProgress(0.0, animated: true)
HUD.show(in: self.view)
- Tiếp theo tại điểm kết thúc quá trình bạn cần viết hàm
HUD.indicatorView.setProgress(1.0, animated: true)
HUD.dismiss(afterDelay: 2)
Ngoài thư viện JGProgressHUD các bạn còn có sử dụng một số thư viện khác với tinh năng và cách sử dụng tương tự như KVNProgress
Các bạn có thể đọc thêm tại đây:
KVNProgress
JGProgressHUD
TuanNguyen