SwiftValidator là một thư viện hỗ trợ bạn trong việc tuỳ chỉnh các định dạng bắt buộc của một Textifeld. Bạn sẽ thuờng thấy những trường hợp này khi đăng ký một tài khoản nào đó hoặc bị yêu cầu nhập một số điện thoại và email đúng định dạng,...

Bước 1:
1.1 Để sử dụng thư viện này, đầu tiên bạn cần khởi tạo 1 Project. Sau đó chúng ta cần thêm
pod 'SwiftValidator', :git => 'https://github.com/jpotts18/SwiftValidator.git', :branch => 'master'
vào pod file của chúng ta, ở terminal lên cd đến thư mục chứ project của mình và install pod file bằng lệnh pod install
Sau khi hoàn thành cài đặt chúng ta sẽ làm việc trên .xworkspace.
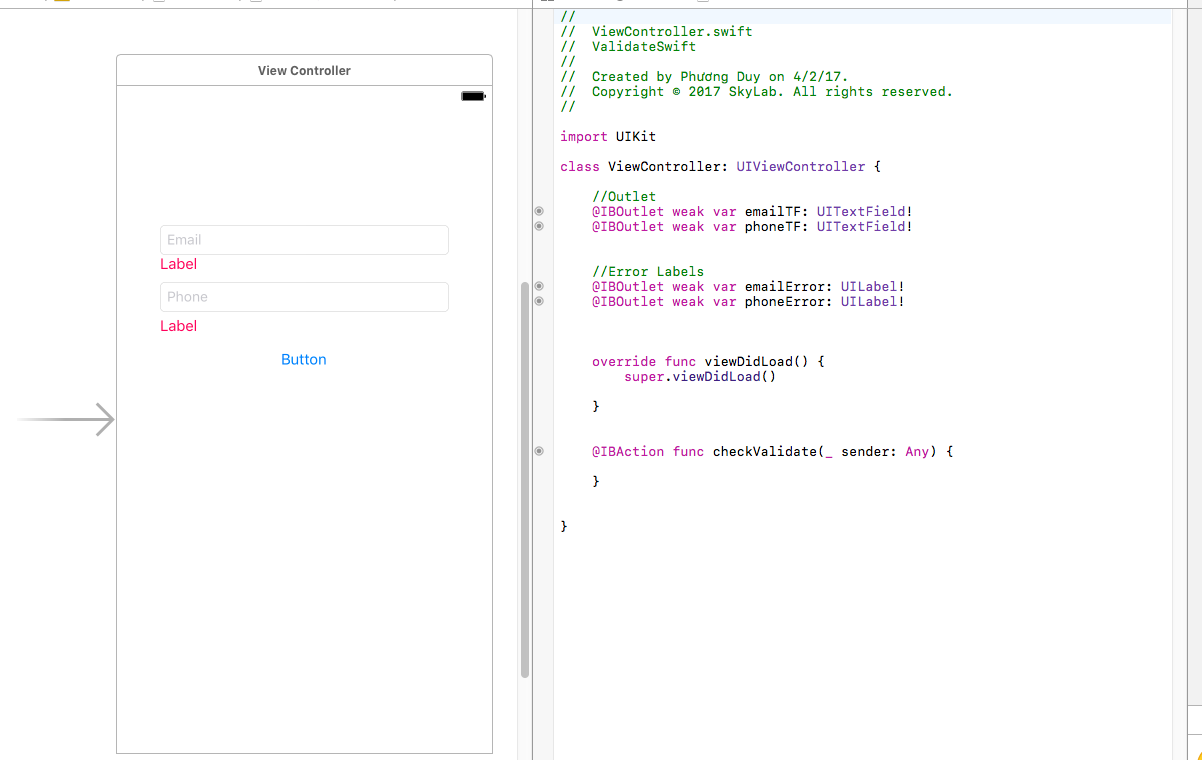
1.2 Mở Main.storyboard, chúng ta khởi tạo 2 Textfield, 2 Labels và 1 Button và ánh xạ chúng vào class quản trị

Bạn có thể tải Sourcecode bắt đầu ở đây: https://goo.gl/cpxNpH
1.3 Trở về class quản trị, ta import, gọi tên thư viện và khai báo biến vào ViewController
import SwiftValidator
class ViewController: UIViewController, ValidationDelegate {
//Code
}
//Khai báo biến
let validator = Validator()
Bước 2:
2.1 Mọi việc chuẩn bị đã hoàn thành, bây giờ trong class quản trị trong hàm viewDidLoad(), bạn khởi viết đoạn code sau:
//Validate Register
validator.styleTransformers(success:{ (validationRule) -> Void in
print("here")
// clear error label
validationRule.errorLabel?.isHidden = true
validationRule.errorLabel?.text = ""
}, error:{ (validationError) -> Void in
print("error")
validationError.errorLabel?.isHidden = false
validationError.errorLabel?.text = validationError.errorMessage
})
//Set Rule for Textfield
validator.registerField(emailTF, errorLabel: emailError, rules: [RequiredRule(message: "Bạn chưa nhập Địa Chỉ Email"), EmailRule(message: "Vui lòng nhập Email đúng định dạng")])
validator.registerField(phoneTF, errorLabel: phoneError, rules: [RequiredRule(message: "Bạn chưa nhập Số điện thoại"), MinLengthRule(length: 8, message: "Tối thiểu 8 ký tự"), MaxLengthRule(length: 14, message: "Tối đa 14 ký tự")])
Ở đây, tôi gán Rule cho Textifeld đầu tiên phải đúng định dạng Email, vd: [email protected] và cho Textfield thứ 2 giới hạn nhập tối thiểu 8 ký tự và tối đa là 14 ký tự.
2.2 Ra khởi viewDidLoad(), tôi khai báo 2 function như sau:
//Nếu thoả điều kiện cho Validate
func validationSuccessful() {
print("Validation Success!")
let alert = UIAlertController(title: "Success", message: "You are validated!", preferredStyle: UIAlertControllerStyle.alert)
}
//Nếu ký tự nhập không đúng kiểu gán cho Textfield
func validationFailed(_ errors:[(Validatable, ValidationError)]) {
print("Validation FAILED!")
}
2.3 Vào action của Button mà lúc nãy ta ánh xạ ta gọi hàm check Validate
validator.validate(self)
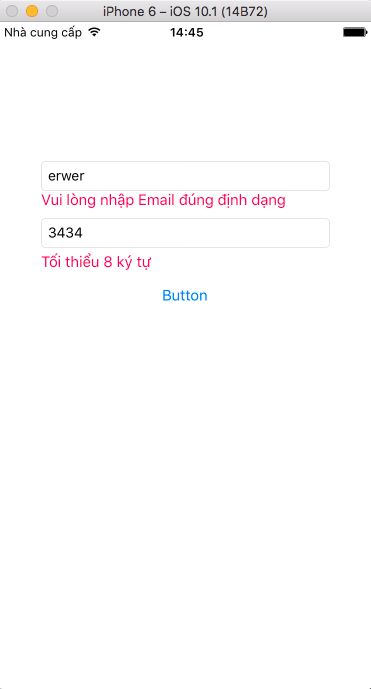
Bước 3: Run app và trải nghiệm

Các bạn có thể tham khảo thêm tại đây: https://github.com/jpotts18/SwiftValidator
Chúc các bạn thành công!!
Phương Duy