Trong bài viết này, mình sẽ hướng dẫn các bạn sử dụng SWRevealViewController để tạo một màn hình Slide Menu đơn giản trên Swift 3.
***Chú ý: Ở bài này yêu cầu các bạn biết sử dụng một chút ít cơ bản về TableView và NavigationBar
Bước 1:
1.1 Đầu tiên các bạn khởi tạo một Project bình thường và ở Main.storyBoard các bạn kéo thả 4 ViewController (trong đó có 01 TableView và 01 NavigationBar)

1.2 Tạo Class quản trị cho các màn hình tương ứng (03 View Controllers và 01 TableView Cell)

Bước 2:
2.1 Vào đường dẫn bên dưới tải SWRevealViewController
link: https://goo.gl/qJOpGh
Ta sẽ được 2 file như hình, nắm và kéo thả vào Project của chúng ta > chọn Finish > Create Bridging Header (hệ thống sẽ tự động phát sinh 1 file có đuôi dạng header.h)

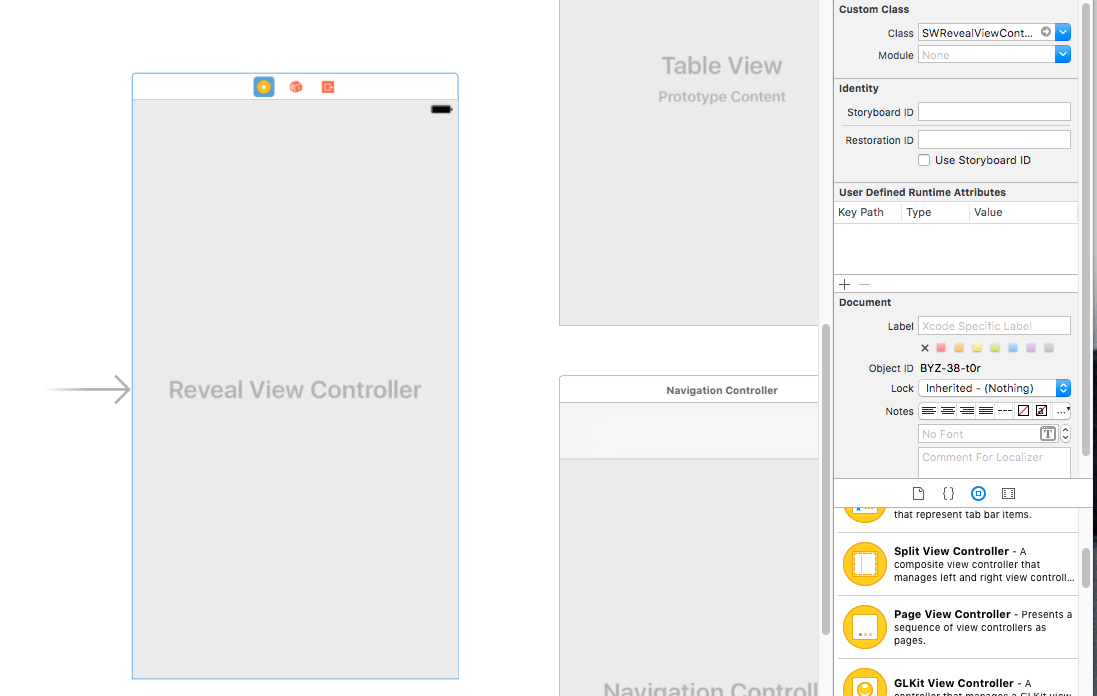
2.2 Trở về Main.storyboard gắn Class quản trị SWRevealViewController cho View Controller đầu tiền của chúng ta

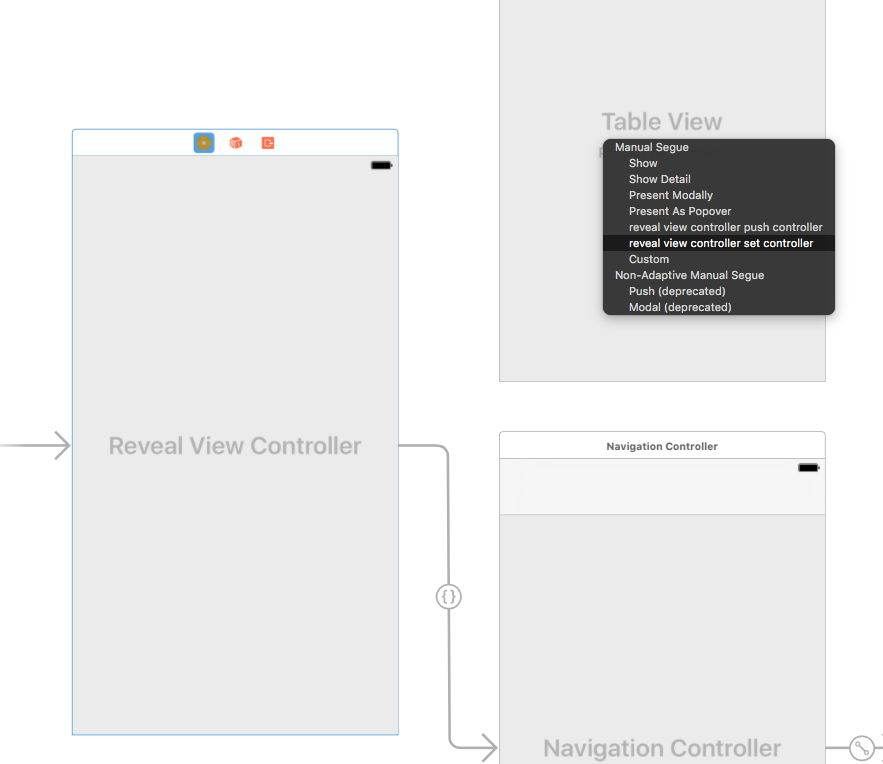
2.3 Từ màn hình Reveal View Controller, ta đè Control kéo thả vào màn hình Navigation và TableView , chọn thuộc tính reveal view controller set controller

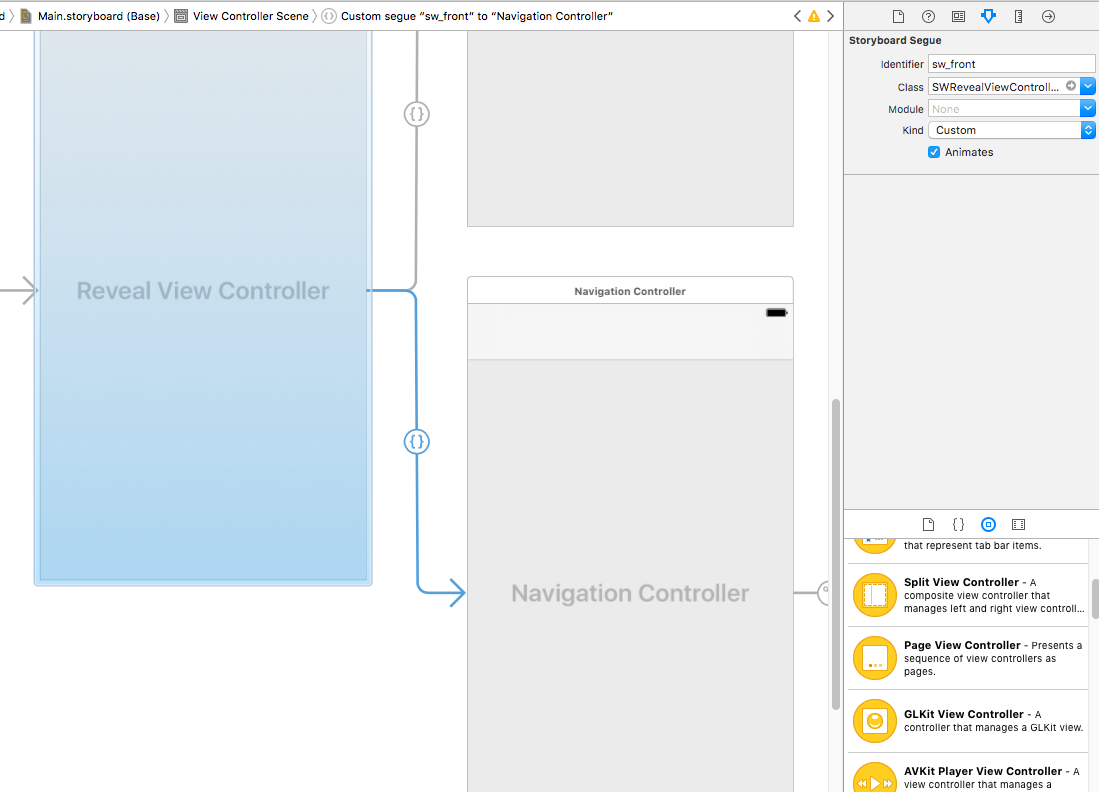
2.4 Đặt Identifier: nhấn vào đường dẫn đặt Identifier là: sw_rear cho TableView

và sw_front cho Navigation

trở về màn hình của TableView, đặt Identifier cho Cell

Bước 3:
3.1 Từ màn hình Home Scene, ta copy toàn bộ Home Navigation xuống màn hình MessangesVC

ta sẽ được như hình dưới

3.2 Ánh xạ
Ở màn hinh Home, ta ánh xạ Navigation Item vào HomeVC

Tương tự ở màn hình Messanges

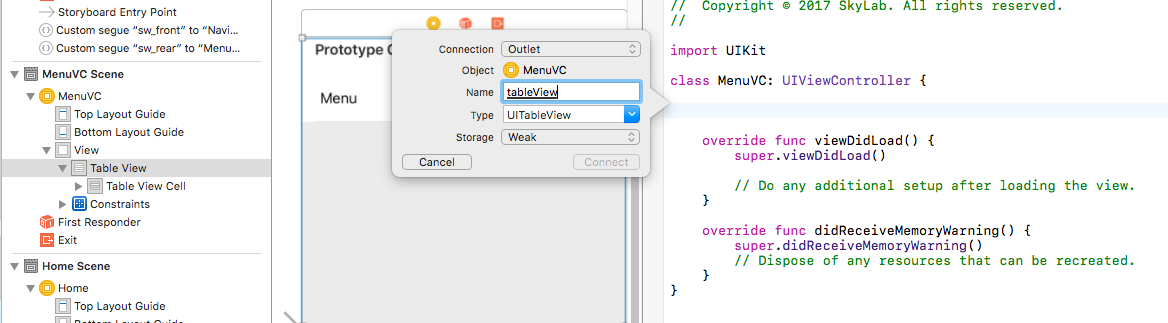
Ở màn hinh Menu, ta ánh xạ TableView vào MenuVC

Và ánh xạ Label vào UITableView Cell

3.3 Đặt Storyboard ID cho HomeVC và MessangesVC


Bước 4:
4.1 Trở về file mà lúc ban đầu hệ thống tự tạo có đuôi dạng header.h ta thêm đoạn code sau vào
#import "SWRevealViewController.h"

4.2 Trở về MenuVC, ta khai báo:
var menuNameArr = ["Home", "Messanges"]

4.3 Ra khỏi class MenuVC, ta viết đoạn code sau:
extension MenuVC : UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return menuNameArr.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! MenuTblCell
cell.menuName.text = menuNameArr[indexPath.row]
return cell
}
}

4.4 Ta khởi tạo hàm DidselectRow và chèn đoạn code sau:
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let revealViewController:SWRevealViewController = self.revealViewController()
let cell:MenuTblCell = tableView.cellForRow(at: indexPath) as! MenuTblCell
if cell.menuName.text == "Home" {
let mainStoryboard:UIStoryboard = UIStoryboard(name: "Main", bundle: nil)
let desController = mainStoryboard.instantiateViewController(withIdentifier: "HomeVC") as! HomeVC
let newFrontViewController = UINavigationController.init(rootViewController: desController)
revealViewController.pushFrontViewController(newFrontViewController, animated: true)
}
if cell.menuName.text == "Messanges" {
let mainStoryboard:UIStoryboard = UIStoryboard(name: "Main", bundle: nil)
let desController = mainStoryboard.instantiateViewController(withIdentifier: "MessangesVC") as! MessangesVC
let newFrontViewController = UINavigationController.init(rootViewController: desController)
revealViewController.pushFrontViewController(newFrontViewController, animated: true)
}
}

Bước 5
5.1 Trở về HomeVC, trong viewDidLoad(), ta thêm đoạn code:
homeItem.target = self.revealViewController()
homeItem.action = #selector(SWRevealViewController.revealToggle(_:))
//Swipe to show menu
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())

5.2 Trở về MessangesVC, tương tự như ở HomeVC:
messangesItem.target = self.revealViewController()
messangesItem.action = #selector(SWRevealViewController.revealToggle(_:))
//Swipe to show menu
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())

5.3 Trở về viewDidLoad() của MenuVC, ta khai báo Delegate và DataSource
tableView.delegate = self
tableView.dataSource = self

Bước 6
Run app và trải nghiệm

Chúc các bạn thành công!!
***Bạn có thể kết hợp SlideMenu với dạng Swipe to Delete để Project của mình thêm phần đa dạng nhé!!
Tham khảo: https://skylabvn.gitbooks.io/ios/swipe-to-delete-uitableview-in-swift-3-huong-dan-co-ban.html
Source code: https://drive.google.com/open?id=0B78IkDv_23oQQTBIUk03d3J0R2c
Phương Duy