Sử dụng Vector Drawable trong android
Vector Drawable là gì?
Trong android, các tập tin dùng để "vẽ" lên màn hình được gọi là drawable. Các loại drawable phổ biến như BitmapDrawable (sử dụng các file hình .png, .jpg, .gif), ShapeDrawable (để vẽ hình chữ nhật, hình tròn v.v). VectorDrawable là loại drawable viết theo XML có thể thay thế các tập tin PNG bằng hình vector gọn nhẹ. Dù trước đó bị hạn chế ở phiên bản Lollipop, hiện android đã có thư viện hỗ trợ cho tất cả các thiết bị.
Lý do sử dụng vector drawable
- Điểm mạnh nhất của hình vector là Khả năng co giãn mà không bị giảm chất lượng hình ảnh. Hình pixel khi phóng lớn sẽ chỉ tăng kích cỡ từng pixel trong hình, trong khi đó hình vector dựa vào hướng điểm ảnh, giúp hình luôn ở chất lượng tốt nhất.
- Kích thước một file vector nhỏ hơn đáng kể so với các file hình truyền thống.
- Một file vector cho tất cả thiết bị thay vì nhiều file hình cho các kích thước mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi.
Hướng dẫn sử dụng Vector Drawable
Cài đặt thư viện hỗ trợ
Trước khi sử dụng Vector Drawable, bạn cần thêm dòng lệnh sau vào tập tin build.gradle
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
compile 'com.android.support:appcompat-v7:23.2.0'
}
Tạo Vector Drawable từ file SVG trong Android Studio
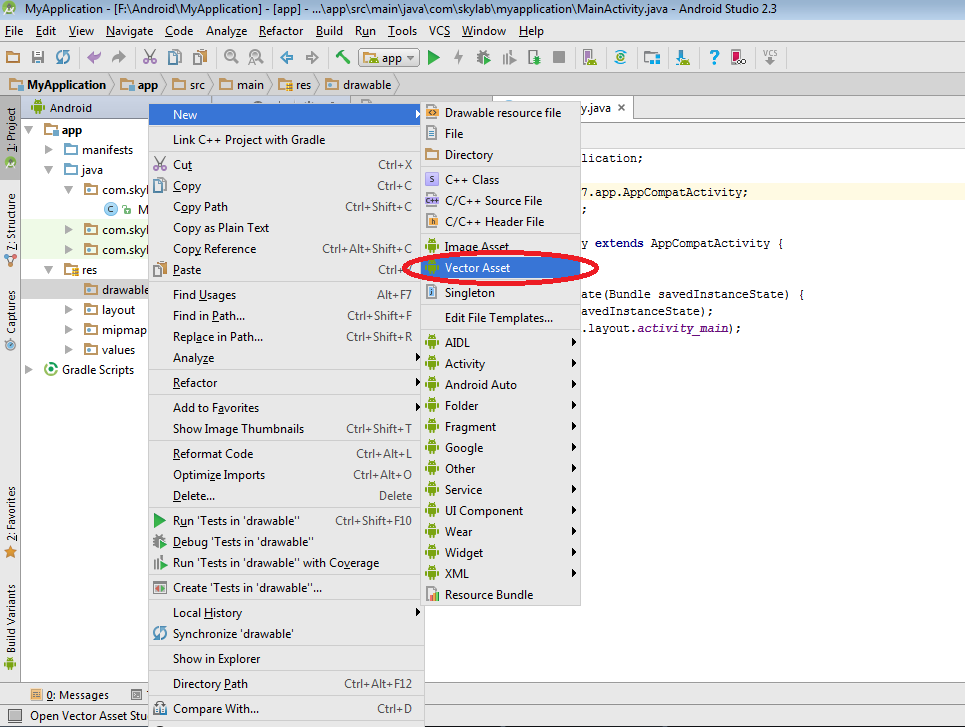
- Mở một project trong Android Studio, click chuột phải từ thư mục res/drawable và chọn New->Vector Asset

Trong màn hình Vector Asset hiện ra, chọn Local file (SVG, PSD)
Điều hướng đến file SVG trong máy bạn ở dòng Path
- Xác nhận và bấm Next->Finish. File vector được tạo thành sẽ ở thư mục drawable với tên file là [tên file vector].xml
Thêm VectorDrawable vào một layout
Trong file layout, bạn có thể gắn vector drawable vào các view có dạng icon như ImageView, ImageButton v.v. Ví dụ sau cho thấy một layout có vetor drawable gắn trên Button:

Để hiện được vector drawable như ví dụ trên, bạn có thể thêm dòng code vào file layout như sau:
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ten_tap_tin_vector"
tools:layout_editor_absoluteX="11dp"
tools:layout_editor_absoluteY="225dp"
android:id="@+id/imageButton"
android:tint="@color/colorAccent" />
Trong đó ten_tap_tin_vector là tên tập tin vector bạn tạo từ hướng dẫn trên.
Một số lưu ý khi sử dụng VectorDrawable
- Vector drawable thích hợp cho các file icon đơn giản. Bộ material icons có sẵn của Android là ví dụ các hình ảnh vector drawable chạy tốt trên app. Ngược lại, các icon có độ chi tiết cao và phức tạp thì dùng các ảnh thông thường sẽ nhanh hơn là vector drawable.
- Thời gian khởi tạo các vector drawable có thể tốn CPU và RAM hơn hình ảnh thông thường. Tuy nhiên sau đó tốc độ xủ lý và lưu lượng bộ nhớ hai loại này tương đương nhau. Nhà phát triển khuyến cáo nên tạo file vector với kích thước tối đa là 200 x 200 dp để không tốn quá nhiều thời gian xử lý.
- Mặc dù file vactor cho phép thiết lập nhiều màu theo bảng mã hex, trong một số trường hợp nên để vector màu đen
(android:fillColor="#FF000000"). Dùng cách này, bạn có thể dùng thuộc tính DrawableTint để thêm màu cho icon sử dụng vector này. Nếu vector không phải màu đen, sử dụng tint sẽ làm màu của vector trộn với màu thiết lập với DrawableTint. (VD: vector màu đỏ, tint màu trắng sẽ làm icon xuất hiện trên màn hình màu hồng)
Người viết: MinhNhật.
__________________
Nguồn tham khảo:
https://developer.android.com/studio/write/vector-asset-studio.html
https://medium.com/the-android-guy/stop-using-pngs-use-vector-drawable-why-8ca68bed5335